আসসালামু আলাইকুম । কেমন আছেন সবাই?
আশা করি ভালো আছেন সবাই। আজ আমি আপনাদের মাঝে নতুন একটি টিউটোরিয়াল নিয়ে হাজির হয়েছি।
আর তা হলো
এক ভাই আমাদের Whatsapp Group এ বলেছিলেন এ টিউটোরিয়ালটির জন্য ।
তাই সকলের মাঝে শেয়ার করলাম।
ডেমুঃ
গ্রেডিয়ান ইফেক্ট কি?
একটি বাক্যে একের অধিক কালার বা রং ব্যাবহার করা কে গ্রেডিয়ান ইফেক্ট বলে।
কিভাবে করবেনঃ
প্রথমে ব্লগারে লগিং করেন।
তারপর লেআউট থাকে থিম এ যান। এখন এডিট এইস টি এম এল এ ক্লিক করেন।
এবার কীবোর্ড থেকে Ctrl+F একসাথে প্রেশ করেন।
তারপর সার্চবারে </b:skin> লিখে ট্যাগটি খোজে বের করুন।
এবং নিছের কোডগুলো </b:skin> লিখাটির উপরের লাইনে পেস্ট করুন।
কাস্টোমাইজঃ
আপনি চাইলে আপনার ইচ্ছা মতো কালার বা রং চেঞ্জ করতে পারবেন।
শেষ কথাঃ
এই টিউটোরিয়ালটির মাধ্যে আপনার যদি কোনো উপকার হয়, তাহলে কমেন্ট করতে ভুলবেন না।
আশা করি ভালো আছেন সবাই। আজ আমি আপনাদের মাঝে নতুন একটি টিউটোরিয়াল নিয়ে হাজির হয়েছি।
আর তা হলো
কিভাবে হেডার টাইট্যালে গ্রেডিয়ান ইফেক্ট দিবেন।
 |
| কিভাবে হেডার টাইট্যালে গ্রেডিয়ান ইফেক্ট দিবেন। |
এক ভাই আমাদের Whatsapp Group এ বলেছিলেন এ টিউটোরিয়ালটির জন্য ।
তাই সকলের মাঝে শেয়ার করলাম।
ডেমুঃ
 |
| কিভাবে হেডার টাইট্যালে গ্রেডিয়ান ইফেক্ট দিবেন। |
গ্রেডিয়ান ইফেক্ট কি?
একটি বাক্যে একের অধিক কালার বা রং ব্যাবহার করা কে গ্রেডিয়ান ইফেক্ট বলে।
কিভাবে করবেনঃ
প্রথমে ব্লগারে লগিং করেন।
তারপর লেআউট থাকে থিম এ যান। এখন এডিট এইস টি এম এল এ ক্লিক করেন।
এবার কীবোর্ড থেকে Ctrl+F একসাথে প্রেশ করেন।
তারপর সার্চবারে </b:skin> লিখে ট্যাগটি খোজে বের করুন।
এবং নিছের কোডগুলো </b:skin> লিখাটির উপরের লাইনে পেস্ট করুন।
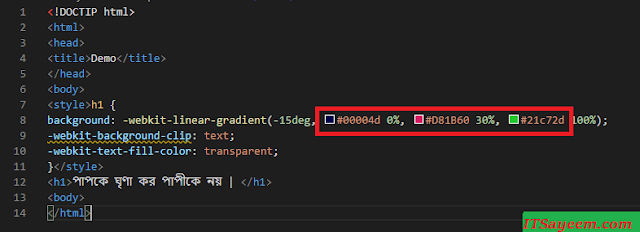
h1 {অবশেষে থিম সেইভ করুন।
background: -webkit-linear-gradient(-15deg, #00004d 0%, #D81B60 30%, #21c72d 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
কাস্টোমাইজঃ
আপনি চাইলে আপনার ইচ্ছা মতো কালার বা রং চেঞ্জ করতে পারবেন।
 |
| কিভাবে হেডার টাইট্যালে গ্রেডিয়ান ইফেক্ট দিবেন। |
শেষ কথাঃ
এই টিউটোরিয়ালটির মাধ্যে আপনার যদি কোনো উপকার হয়, তাহলে কমেন্ট করতে ভুলবেন না।
About Author
0 Response to "কিভাবে হেডার টাইট্যালে গ্রেডিয়ান ইফেক্ট দিবেন। "
Post a Comment