| ওয়েব ডিজাইন-০১ |
ওয়েব ডিজাইন এবং ওয়েব ডেভেলপমেন্ট হচ্ছে মুলত অনলাইনের অনেক বড় একটি সেক্টর। আপনি ওয়েব ডিজাইন এবং ওয়েব ডেভেলপমেন্ট শেখার জন্য হউক বা অনলাইন থেকে উপার্জনের জন্যই হউক, যেইজন্যই আপনি শিখেন নাই কেন? প্রথমেই যখন আপনি এই সেক্টরটিতে আসাবেন বা এই সেক্টরটিতে কাজ শেখার জন্য আগ্রহ প্রকাশ করবেন অথবা যদি আপনি একটু একটু কাজ শেখা শুরু করে দেন। তখন আপনি দেখেতে পাবেন যে এটি নির্দিষ্ট কোন একটা বিষয় না বরং এখানে রয়েছে বিভিন্ন বিষয়ে বিভিন্ন টপিক এবং একেকটা টপিক অপর টপিক থেকে আলাদা আলাদা হয়ে থাকে।
ওয়েব ডিজাইন ও ডেভেলপমেন্ট সর্ম্পকে ধারণা ঃ
যেমন-
- HTML
- CSS
- Javascript
- JQuery
- PHP
- ASP.net
- MySQl
- CMS
- WordPress
- Drupal
- Joomla
- Magento
- Bootstrap
ইত্যাদি আর বিভিন্ন রকমের ওয়ার্ড এই সেক্টরটিতে আপনারা পাবেন। সর্বপ্রথমে আপনার যখন এই সেক্টরটিতে আসবেন কাজ করার উদ্দেশ্যে এবং আশার পর যখন দেখবেন যে এখানে বিভিন্ন টপিকের বিভিন্ন বিষয় রয়েছে। তখন আপনাদের মাথায় টেনশন ডুকে যায়। আর হতাশ হয়ে বলতে শুরু করেন। হায়! হায়! হায়!
হতাশার ছবি |
হায়! হায়! হায়!
এত কিছু? কিভাবে শিখবেন? কোনটা শিখবেন।
এই যে এ বিষয়গুলো নিয়ে আপনাদের মনে কনফিউশনের সৃষ্টি হয় বা আপনারা সিদ্ধান্ত নিতে পারেন না। আর এই বিষয়টি সুপরামর্শ দেওয়ার জন্যই মুলত আমার এই ক্ষুদ্র প্রয়াস। আমি আমার এই ক্ষুদ্র প্রয়াসে আনপদের কে বুঝানোর চেষ্টা করব কিভাবে একটি ওয়েবসাইট তৈরি করবেন বা কিভাবে ওয়েবসাইট তৈরির প্রসেসটা হয়ে থাকে। কোন কাজটা শিখলে আপনি একচুয়্যালি আপনি কি করতে পারবেন এবং কোনটা দিয়ে একটি ওয়েব সাইটের কোন অংশ করা হয়। আশা করি এই বিষয়গুলো নিয়ে বিস্তারিত আলোচনা করার পর আপনাদের মনে আর কোন কনফিউশন থকবে না। তাহলে চলুন মুল আলোচনা শুরু করা যাক-
কিভাবে একটি ওয়েবসাইট তৈরি করা হয়?
ওয়েবসাইট তৈরি করার বিষয়টি বুঝতে হলে প্রথমে আমাদের কে যে বিষয়টি প্রথমে চিন্তা করতে হবে। সেটি হলো একটি বিল্ডিং কিভাবে তৈরি করা হয়? আমরা সবাই আমাদের চারপাশে অনেক সুন্দর সুন্দর বিল্ডিং দেখতে পাই এই বিল্ডিং গুলো আসলে কিভাবে তৈরি করা হয় সেটা যদি একটু মাথা খাটিয়ে আমরা বুঝদত পারি তাহলে একটি ওয়েবসাইট কিভাবে তৈরি করা হয় সে বিষয়চট আমরা পুরোপুরি বুঝতে সক্ষম হব। ইনশাআল্লাহ। একটি বিল্ডিং তৈরি করতে হলে প্রথমে যে কাজটি করা হয়, সেটি হলো সেই বিল্ডিংটির নকশা তৈরি করা। সেটা হতে পারে কোন কাগজে অথবা কম্পিউটারে। তারপর সেই নকশা অনুযায়ী সেই বিল্ডিং এর স্ট্রাকচার তৈরি করা হয়। যেমন-
| বিল্ডিং তৈরির নকশা |
তারপর ইট, বালু, সিমেন্ট ইত্যাদি দিয়ে বিল্ডিংটির কাঠামো গঠনকরা হয়ে থাকে। পরবর্তীতে দরজা, জানালাসহ অন্যান্য জিনিসপত্র দিয়ে বিল্ডিংটিকে বসবাস উপযোগী করে গড়ে তোলা হয়। তাহলে আমরা বুঝতে পারলাম যে একটি বিল্ডিং তৈরি করতে হলে নিচের তিনটি ধাপ আমাদেরকে অনুসরণ করতে হবে। যেমন-
১. নকশা বা ছবি তৈরি করা।
২. নকশা অনুযায়ী কাঠামো তৈরি করা।
৩. ফাইনালি বিল্ডিংটাকে বসবাস উপযোগী করে গড়ে তোলা।
আর ওয়েবসাইট ডিজাইনটা ও অনেকটা এরকমই। ওয়েবসাইট তৈরির জন্য প্রথমে যেই কাজটি করতে হবে সেটি হলো একটি ছবি অথবা PSD Template ফাইল তৈরি করতে হবে। যেমন-
PSD Template |
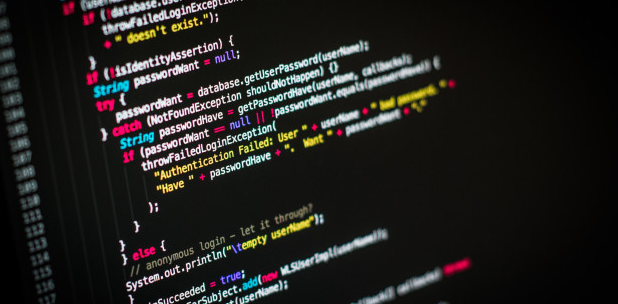
সেটা হতে পারে যেকোন একাডেমিক প্রতিষ্ঠান কিংবা ব্যবসায়িক প্রতিষ্ঠানের জন্য। এজন্য আপনার পছন্দ মত একটি PSD Template ফাইল সিলেক্ট করার পর আপনাকে যে কাজটি করতে হবে সেটি হচ্ছে ওয়েব ডিজাইন বা কোডিং। এই কোডিং এর মাধ্যমে PSD Template ফাইল কে যে ওয়েবসাইটে রুপান্তরিত করা হয় সেটিকেই মুলত ওয়েব ডিজাইন বা স্ট্যাটিক ওয়েবসাইট বলা হয়ে থাকে। যেমন-
| কোডিং পর্ব |
সবশেষে যে কাজটি করতে হবে সেটি হলো স্ট্যাটিক ওয়েব সাইটকে ডায়নামিক করা, যাতে করে কোন বায়ার/ক্লায়েন্ট অথবা ওয়েবসাইটে মালিক পরবর্তীতে কোড না জেনেও ওই সাইটটিকে এডিট বা নিয়ন্ত্রণ করতে পারে। এজন্য এটাকে বলা হয়ে থাকে ওয়েব ডেভেলপমেন্ট। তাহলে আমরা বঝেতে পারলাম যে একটি ওয়েব সাইট ও তিনটি ধাপে হয়ে থাকে। ধাপগুলো হলো-
১. PSD Template ফাইল বা ছবি তৈরি করা।
২. কোডের মাধমে PSD ফাইল থেকে স্ট্যাটিক সাইট তৈরি করা। (ওয়েব ডিজাইন)
৩. ডায়নামিক সাইট তৈরি করা (ওয়েব ডেভেলপমেন্ট)
তাহলে আশা করতে পারি যে আপনারা এতটুকু বুঝতে পেরেছেন যে ওয়েব ডিজাইন এবং ওয়েব ডেভেলপমেন্ট েএকই জিনিস নয়। আমরা এটা জানতে পারলাম যে একটি ওয়েব সাইট তৈরি করা পিছনে তিন জন লোক কাজ করে। একজনে PSD Template ফাইলি তৈরি করে দেয়, অপরজনে কোডিং করে স্ট্যাটিক ওয়েবসাইট তৈরি করে এবং আরেক জনে ওয়েব ডেভেলপমেন্টের মাধ্যমে ডায়নামিক সাইটে রূপান্তরিত করে থাকে।
কোনটার জন্য কি শিখবেন?
- PSD Template ফাইল তৈরি করা মুলত কোন ওয়েব ডিজাইনার বা ওয়েব ডেভেলপারের কাজ নয়। এটি সাধারণত গ্রাফিক্স ডিজাইনাররা কাজ করে থাকে। তাই এটা নিয়ে চিন্তার কোন কারণ নেই।
- ওয়েব ডিজাইন বা স্ট্যাটিক সাইট তৈরি করা হচ্ছে ওয়েব ডিজাইনারের কাজ । এর জন্য যে বিষয়গুলো জানতে বা শিখতে হবে সেগুলো হলো- HTML, CSS, JavaScript+JQuery Etc.
- ডায়নামিক সাইট তৈরি করা হচ্ছে ওয়েব ডেভেলপারদের কাজ। এটার জন্য আপনার চাহিদার জন্য অনেক কিছু জানা প্রয়োজন। সে বিষয়গুলো নিয়ে বিস্তারিত আলোচনা হবে আগামী পর্বে। আজ এ পর্যন্তই। ধন্যবাদ সবাইকে।





About Author
0 Response to "ওয়েব ডিজাইন ও ডেভেলপমেন্ট সর্ম্পকে ধারণা !"
Post a Comment