আসসালামু আলাইকুম। কেমন আছেন বন্ধুরা? আশা করি আল্লাহ্র রহমতে ভালোই আছেন?
আলহামদুলিল্লাহ আমিও আপনাদের দোয়াই ভালো আছি।
আজকের টিউটোরিয়ালে থাকছে
তাহলে এখন শুরু করা যাক। প্রথমে নিছ থাকে ডেমো দেখেনিন।
আলহামদুলিল্লাহ আমিও আপনাদের দোয়াই ভালো আছি।
আজকের টিউটোরিয়ালে থাকছে
কিভাবে আপনার ব্লগার সাইটে ঘড়ি উইজেট যুক্ত করবেন?
 |
| কিভাবে আপনার ব্লগার সাইটে ঘড়ি উইজেট যুক্ত করবেন? |
এখন অনেকেই হইতো ভাবছেন এতো সাধারণ টিউটোরিয়াল লিখার কি প্রয়োজন ছিলো?
জ্বী ভাই হইতো আপনি থিক বলেছেন।
তবে আমরা অনেকেই এখনো সঠিক ঘড়ি উইজেট এড করতে পারিনি , আজকের টিউটোরিয়াল শুধু মাত্র তাদের জন্য।
তাহলে এখন শুরু করা যাক। প্রথমে নিছ থাকে ডেমো দেখেনিন।
কিভাবে উইজেট এড করবেনঃ
প্রথমে ব্লগারে লগিং করেন
তারপর ড্রেশবোর্ড থেকে লেআউটে যান।
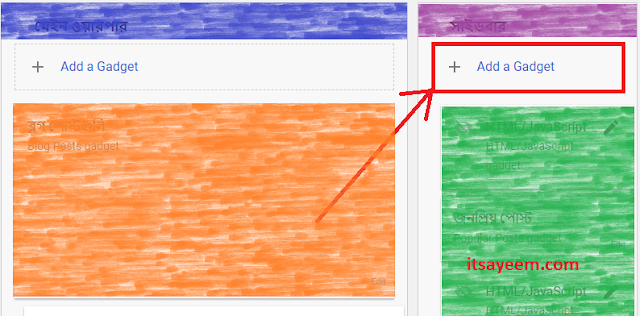
এখন আপনার ইচ্ছে অনুযায়ী স্থান নির্বাচন করুন।
 |
| কিভাবে আপনার ব্লগার সাইটে ঘড়ি উইজেট যুক্ত করবেন? |
এখন Add a Gadget এ ক্লিক করুন।
তারপর HTML/JavaScript এ ক্লিক করুন।
তারপর নিছের কোডটি কপি করে পেস্ট করুন ।
<center> <script> var myVar = setInterval (function () {myTimer ()}, 1000); function myTimer () {var d = new Date (); var t = d.toLocaleTimeString (); document.getElementById ("h"). innerHTML = t;} </script>
<span id = "h"> </span>
<script type = "text / javascript">
n = new Date (); if (n .getTimezoneOffset () == 0) t = n.getTime () + (7 * 60 * 60 * 1000); else t = n.getTime (); n.setTime (t); var dn = new Array ("Owner "," Monday "," Tuesday "," Wednesday "," Thursday "," Friday "," Saturday "); d = n.getDay (); m = n.getMonth () + 1; y = n.getFullYear ()
document.write (dn [d] + "," + (n.getDate () <10? "0": "") + n.getDate () + "/" + (( m <10? "0": "") + m + "/" + y)
</script> <style>
#h {font-weight: 400;
display: block;
font-size: 30px;
margin: 0 0 5px;
letter-spacing: 5px;
}
</style></center>
এখন Save করুন।
ধন্যবাদ সবাইকে।
Report Print
About Author
1 Response to "কিভাবে আপনার ব্লগার সাইটে ঘড়ি উইজেট যুক্ত করবেন?"
Nice, post, but old post💔
ReplyDelete