কিভাবে ১টি Comming Soon Page তৈরি করবেন।
আশা করি সবাই ভালো আছেন। মহান সৃষ্টিকর্তার কৃপায় আমিও ভালো আছি।
আজ আমি কি শেয়ার করতে যাচ্ছি সেটা হয়ত আপনি টাইটেল দেখে বুঝে গেছেন।
অনেক ওয়েব সাইট এ আপনি দেখে থাকবেন কোন নতুন কিছু আসতে চলেছে তার আগাম জানিয়ে দেওয়া হয়।
এবং সাথে দিন , মাস, সময় ও এনিমেশনের মধ্যমে দেখানো হয়।
আজ আমি সেই কোড টিই আপনাদের সাথে শেয়ার করতে যাচ্ছি।
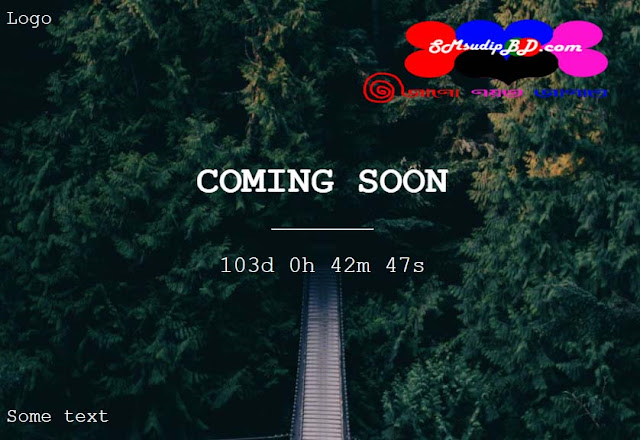
নিচের ছবিটি দেখলে আপনি পরিস্কার বুঝতে পারবেন। কোন বিষয়ের কথা আমি এত ক্ষন ধরে বলছিলাম।
ডেমোঃ-
 |
কিভাবে ১টি Comming Soon Page তৈরি করবেন। |
এবার আমার দেওয়া নিচের কোড টি কপি করে নিন।
আপনি উক্ত কোড টি কাস্টমাইজ করে সুন্দর করে আপনার সাইট এ লাগিয়ে দিন।।
Style css Code:-
<style>
body, html {
height: 100%;
margin: 0;
}
.bgimg {
background-image: url('https://w3schools.com/w3images/forestbridge.jpg');
height: 100%;
background-position: center;
background-size: cover;
position: relative;
color: white;
font-family: "Courier New", Courier, monospace;
font-size: 25px;
}
.topleft {
position: absolute;
top: 0;
left: 16px;
}
.bottomleft {
position: absolute;
bottom: 0;
left: 16px;
}
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
hr {
margin: auto;
width: 40%;
}
</style>
JavaScript Code:-
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime();
// Update the count down every 1 second
var countdownfunction = setInterval(function() {
// Get todays date and time
var now = new Date().getTime();
// Find the distance between now an the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Output the result in an element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is over, write some text
if (distance < 0) {
clearInterval(countdownfunction);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
Main Body Code:-
<div class="bgimg">
<div class="topleft">
<p>Logo</p>
</div>
<div class="middle">
<h1>COMING SOON</h1>
<hr>
<p id="demo" style="font-size:30px"></p>
</div>
<div class="bottomleft">
<p>Some text</p>
</div>
</div>
যেটা আপনার সাইট এর সৌন্দর্যও অনেক গুনে বারিয়ে দিবে।।
আজ এ পর্যন্তই। সকলে ভালো ও সুস্থ থাকুন। এই কামনায় আজকের টিউন এখানেই শেষ করছি।।
টাটা।।
ক্রেডিট বাইঃ - SMsudipBD.Com
Tags:- How To Create a Coming Soon Page,কিভাবে ১টি Comming Soon Page তৈরি করবেন।
About Author
0 Response to " কিভাবে ১টি Comming Soon Page তৈরি করবেন।"
Post a Comment